7 Most Common Beginner Mistakes in CSS

During the learning stage, we all face a few difficulties in understanding, implementing, stuck while trying out new things, etc., It happens with most of us. In this article, I have listed the 7 most common mistakes we do while learning CSS.
CSS === Cascading Style Sheets
If you are a Web Developer, CSS is one of the basic languages we learn or at least we hear most frequently. CSS is a language that brings beauty to your website or application.
1. Going Alzheimer’s on linking CSS
When we are learning something new (and something we are interested in), we get very excited to implement and see what happens. Am I wrong? I know I’m not.
This excitement makes us go all out on Alzheimer’s which leads us to forget or miss a few steps in between the process. Such as not linking our CSS file to our HTML which is Priority #1 task in the web development. So, Always make sure that you have linked (and also properly linked) your CSS to the HTML.
Learned: Make sure that CSS file is linked (also properly linked) to HTML
2. Understanding CSS selectors
Let’s understand this scenario with an example.
Scenario:
I have a list (with class .my-custom-list). All the list items should have a background white(#fff) and when we hover over or when the list item (li) is active (with class .active) the background should change to grey(#ddd).
Bad code:
| |
Give 2 mins of your time and analyze what this code does.
Okay! Did you get what you miss? Let me explain.
In CSS, when we are targeting multiple selectors, sometimes we miss the trailing selectors. In the above example, we missed adding a my-custom-list class for the second selector (li.active). Here is how it should be written.
Good code:
| |
Learned: Do not miss the trailing selectors when writing code for multiple selectors
3. CSS Preprocessor Compilation
What is CSS Preprocessor? A CSS preprocessor is an advanced syntax of CSS in which we can create variables, functions, mixins, etc., with which we can fasten our work and customize easily.
Here are a few CSS Preprocessors:
In the local development when we use any preprocessor, we made some changes in the right file but the changes are not reflecting in the CSS. The reason could be the most obvious one and this we have not compiled our raw file to CSS. I recommend to keep the watcher ON so that it can auto compile the necessary files to CSS. There will be different ways to do that depends on the preprocessor we are using. Go through their official websites (listed before) to know more about them.
Learned: Always keep the preprocessor watcher running
4. Remember !important is not a Savior
Sometimes we targetted the element correctly and all the above scenarios are passed as well. Still, our stying is reflecting in the browser. Well, here ask the help of !important which I consider as a huge burden in future cases.
This might solve your issue for now, but in the future when we try to add or override styles for the same selector, we will be forced to use !important again and again. The unwanted legacy of !important continues for future changes. So try not to use !important as it is not the best practice to follow and understand more about CSS specificity .
Learned: Always avoid using !important
5. Width & Height are not working
Many of my mentees have faced these issues. They gave fixed width and height for an element and the CSS is rendering absolutely fine in the browser but the problem is that the styles are not reflecting on the webpage. Confusing? Let’s understand this with an example.
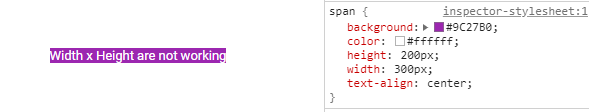
Below is the code similar to what they have given:

Inline Element
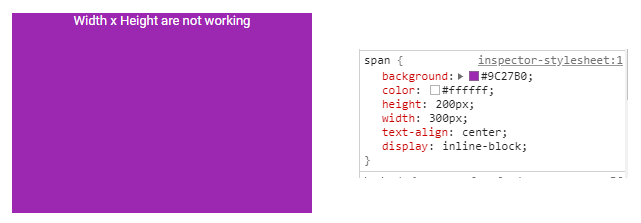
Here is the expected result:

Block-level Element
The only difference between those two examples is that one is an inline element and the other is a block-level element . Both width and height work as expected only if the element is a block-level element . So, if dimensions are not working, check which type of element is that.
Learned: Width & Height will not work for an inline element
Bonus:
Also, the y-axis margin and padding will not work with the inline element .
6. Understanding ::before & ::after
::before and ::after are the pseudo-elements which let us add elements at first and last respectively with the help of CSS. We can pass text, image, etc., using content property and even give your styles to any of these pseudo-elements . Here is the reference for the same.
But, when we try to give styles for pseudo-element for input element or img element, it won’t work. The reason behind this is that the pseudo-elements do not work for self-closing elements. So keep this in mind.
Learned: pseudo-elements do not work with self-closing elements
7. Cross-browser compatability
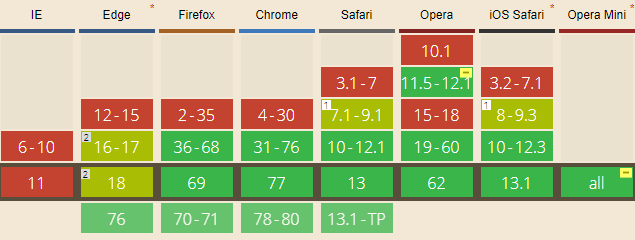
Well, let’s come to the critical part of the CSS now. Consider we have something not working in CSS and the six problems discussed before is not one of the problems here. I recommend to check in a different browser or check the browser support of the property you are using is caniuse.com .
This is because some of the CSS properties may not work in few browsers as that browser does not support(could be the version as well). Some properties will work fine when we add browser prefixes such as -webkit-, -moz-, -ms- etc., and some won’t. So make sure to check whether the browser you are using has the support of the property.

Courtesy caniuse.com
Learned: Check caniuse.com for browser support of any of the CSS property
References
I hope you like this article. Join my newsletter to get updates on the upcoming articles on Web Development.
