I have been using bootstrap since I started UI development. It has almost all the required classes as well as components to start a project from scratch.
In this post, I will explain how to add bootstrap to our angular project and add only the components required.
Highlights
- You must have an existing angular project with SCSS. Want to create new? Try
ng new my-first-project and follow straight forward instructions. - This is posted keeping Bootstrap
v4.3.1 in mind.
1. Install Bootstrap
Run below command. This will install the latest bootstrap version.
npm i -S bootstrap
2. Include Bootstrap
Create a file with name _bootstrap-needed.scss under /src/ and copy-paste the below code into the same file.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| /*!
* Bootstrap v4.3.1 (https://getbootstrap.com/)
* Copyright 2011-2019 The Bootstrap Authors
* Copyright 2011-2019 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
@import "~bootstrap/scss/functions";
@import "~bootstrap/scss/variables";
@import "~bootstrap/scss/mixins";
@import "~bootstrap/scss/root";
@import "~bootstrap/scss/reboot";
@import "~bootstrap/scss/type";
// @import "~bootstrap/scss/images";
// @import "~bootstrap/scss/code";
@import "~bootstrap/scss/grid";
// @import "~bootstrap/scss/tables";
@import "~bootstrap/scss/forms";
@import "~bootstrap/scss/buttons";
// @import "~bootstrap/scss/transitions";
// @import "~bootstrap/scss/dropdown";
// @import "~bootstrap/scss/button-group";
// @import "~bootstrap/scss/input-group";
// @import "~bootstrap/scss/custom-forms";
@import "~bootstrap/scss/nav";
@import "~bootstrap/scss/navbar";
// @import "~bootstrap/scss/card";
// @import "~bootstrap/scss/breadcrumb";
// @import "~bootstrap/scss/pagination";
// @import "~bootstrap/scss/badge";
// @import "~bootstrap/scss/jumbotron";
// @import "~bootstrap/scss/alert";
// @import "~bootstrap/scss/progress";
// @import "~bootstrap/scss/media";
// @import "~bootstrap/scss/list-group";
// @import "~bootstrap/scss/close";
// @import "~bootstrap/scss/toasts";
// @import "~bootstrap/scss/modal";
// @import "~bootstrap/scss/tooltip";
// @import "~bootstrap/scss/popover";
// @import "~bootstrap/scss/carousel";
// @import "~bootstrap/scss/spinners";
@import "~bootstrap/scss/utilities";
// @import "~bootstrap/scss/print";
|
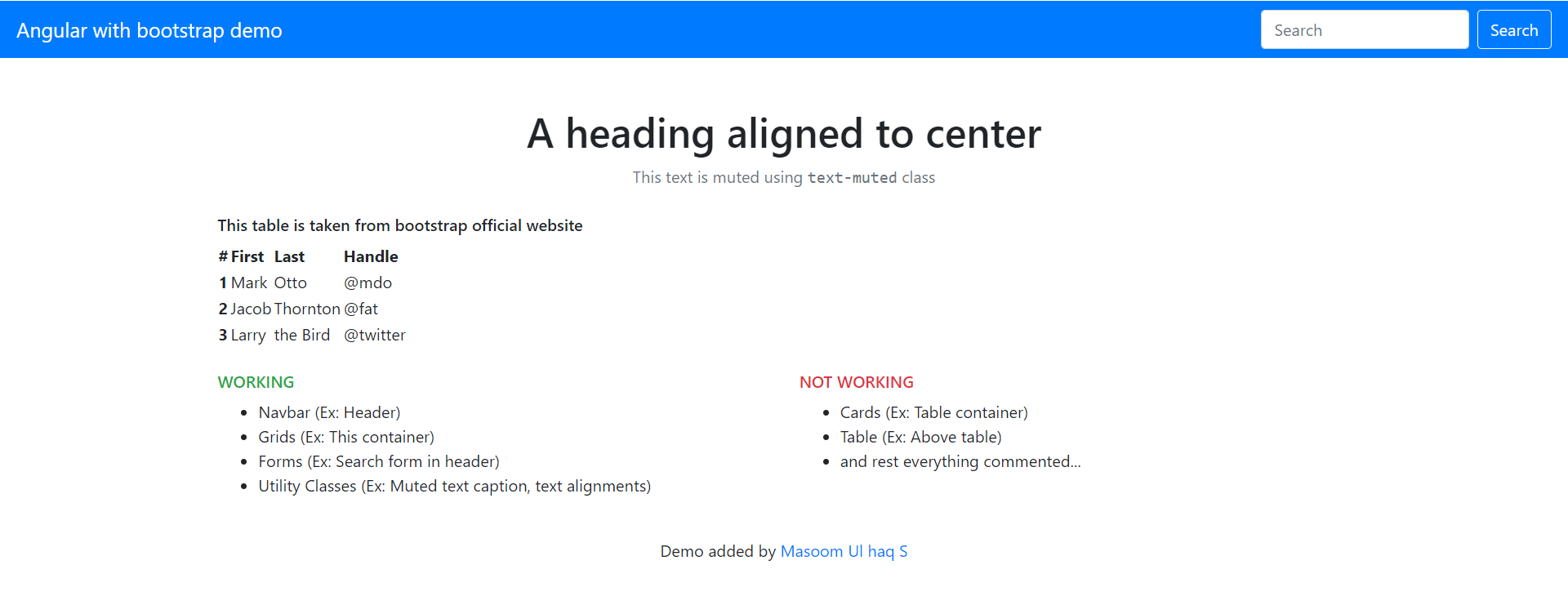
Keep the required components uncommented and the rest commented. In my case, I will be needed Navigation, Forms & Grids. So, I have only kept them uncommented. In your case, figure out!
Once our customized bootstrap file is ready. Let go to the final step.
3. Import customized bootstrap file in you base SCSS file (styles.scss)
Usually, styles.scss will be the default file comes along with the project unless you rename it.
1
| @import "bootstrap-needed";
|
Use above code, to import the customized SCSS file & that’s it! You are ready to use now!
I hope you like this post. Here is the demo repository for your reference.
Please share & subscribe for more post like this.