How to add any PWA Website in your Android & iOS Devices

PWA is one of the latest trending technology from Google. Most of the websites and web applications are adapting to PWA as it gives superpowers to any common website.
Firstly, What is PWA?
PWA stands for Progressive Web Application and it is built with basic Web Technologies such as HTML, CSS & JavaScript.
With PWA Super Powers:
- We can access our website in offline
- We can manage cache and have complete control over it
- We can make push notifications even when our website is inactive
- And many more…
It’s cool, isn’t it!
Yeah! I had the same feeling when I learned about PWA.
PWA === Progressive Web Application
In this article, we will be learning how to add any PWA qualified website to your device. Let get ready.
Add in Andriod Device
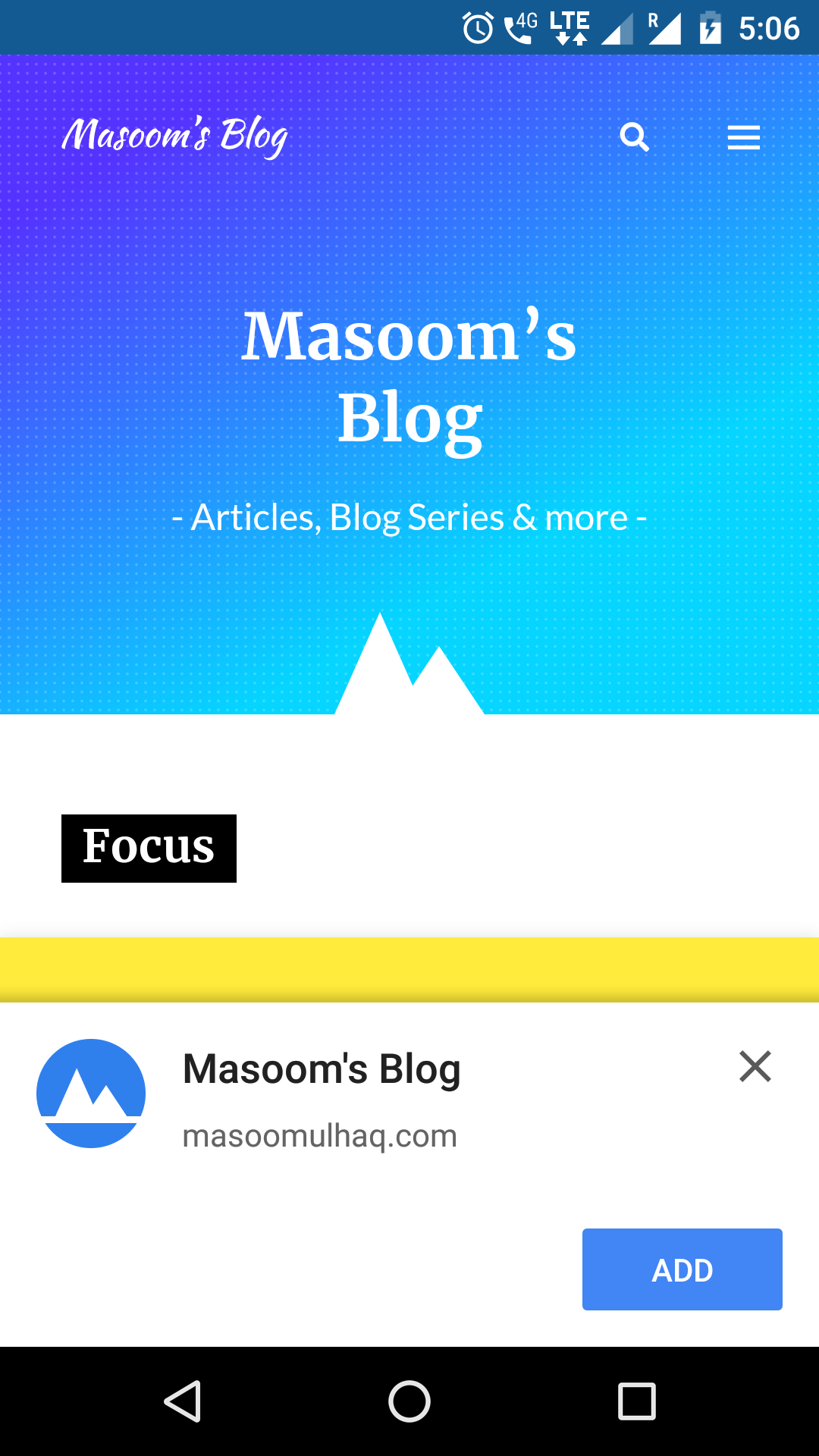
When you open any PWA qualified website in your Andriod mobile browser for the first time, you will see a popup notification asking to add this site to the home screen. Like in the below screenshot, click on Add button to save it in the home screen.

Step 1: Click on Add button
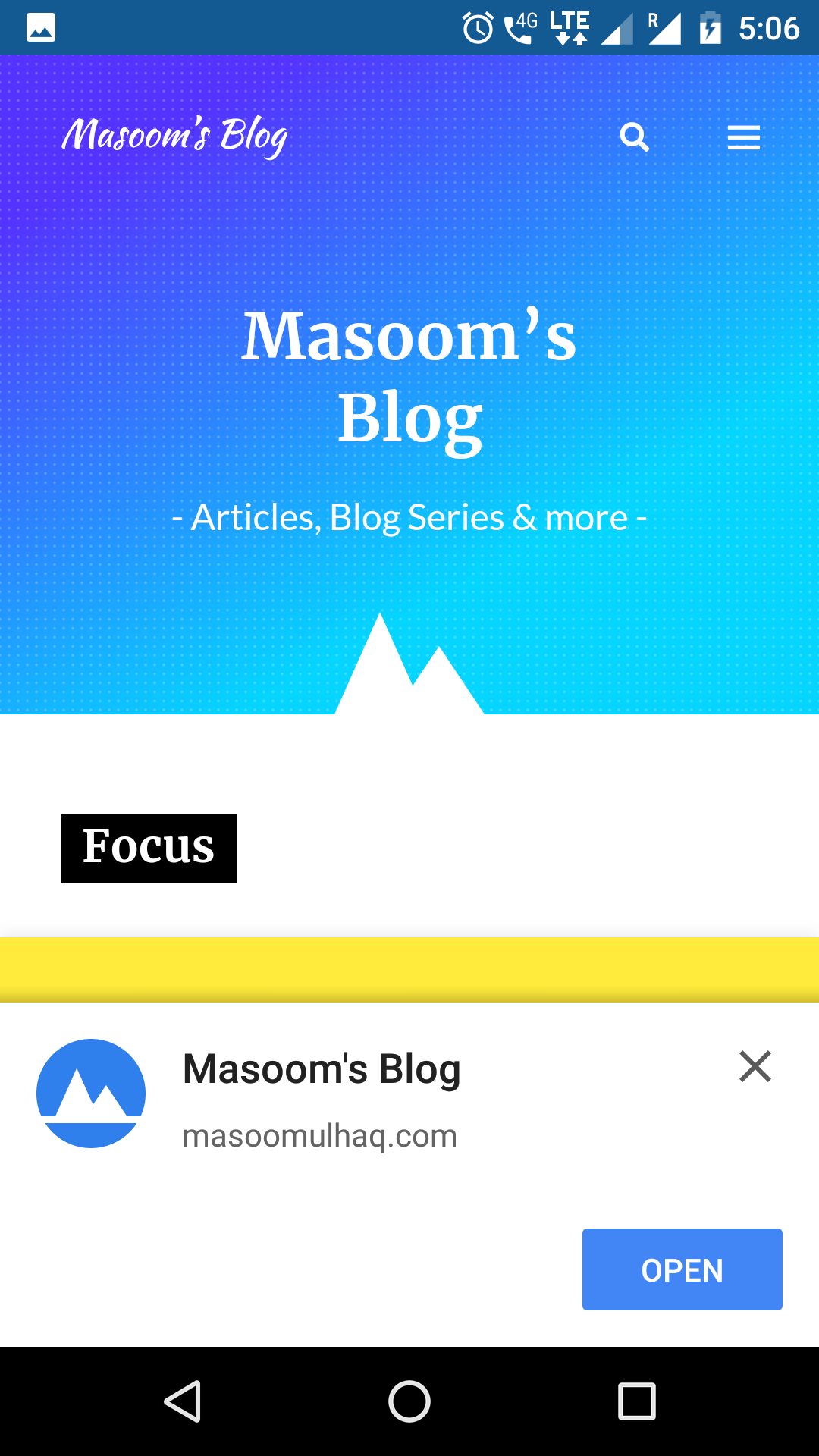
This will start the process and add your website in a couple of seconds. Once it’s done, you can access it by clicking on Open button shown in the below screenshot.

Step 2: Click on Open Button
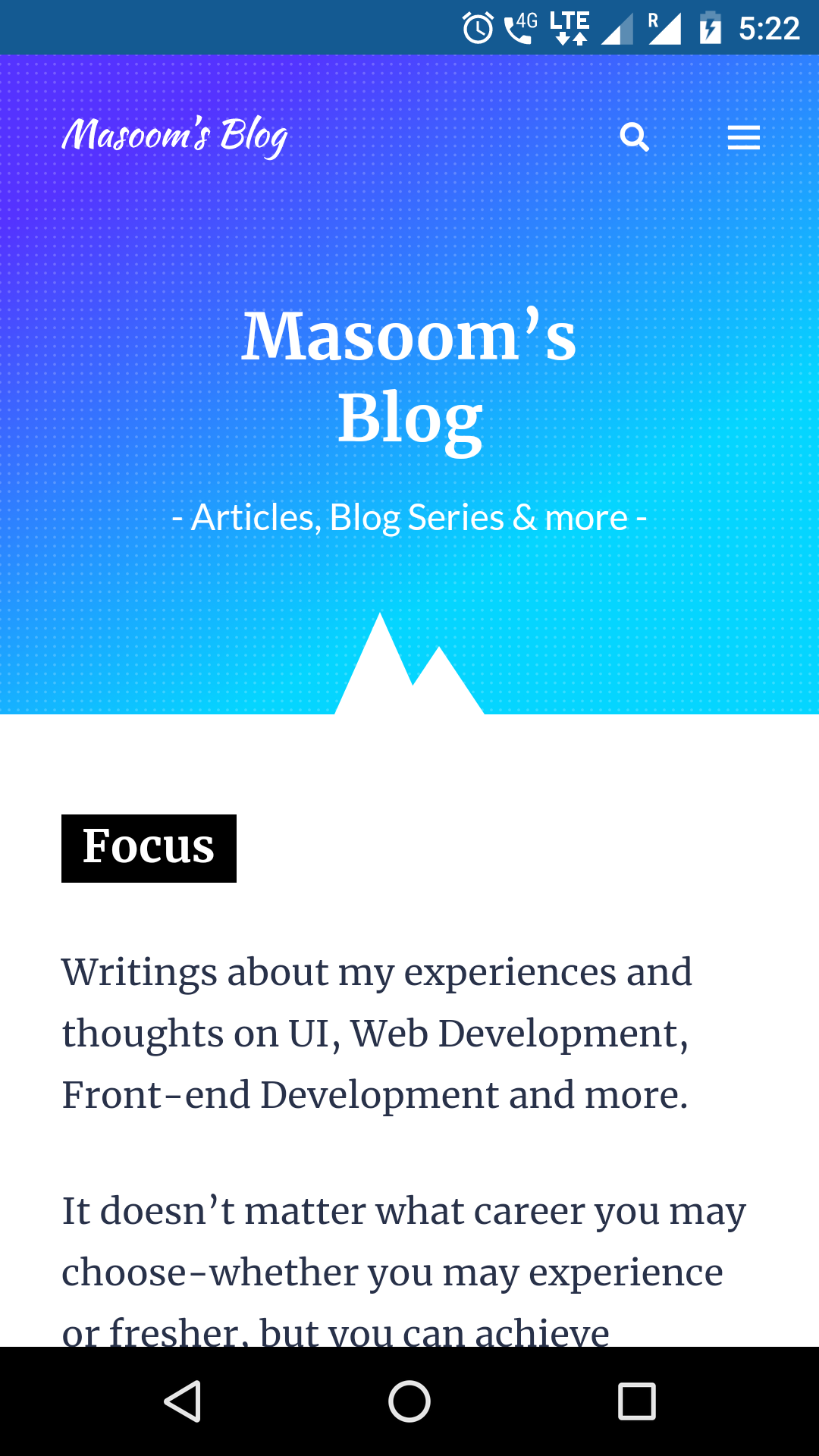
Here it is, our native app look-a-like of your website downloaded and available to you with no address bar.

Step 3: Final Look
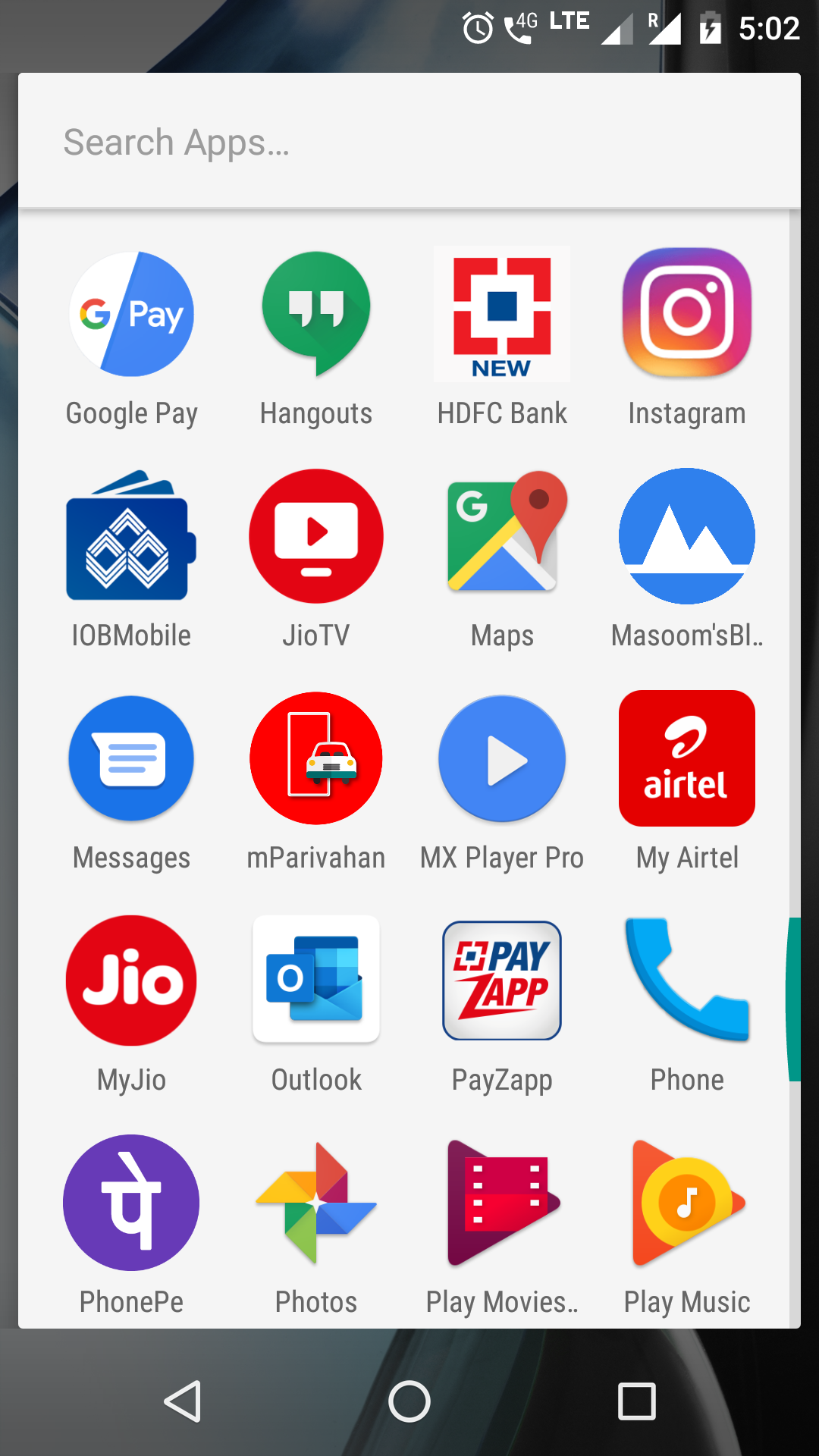
We just now accessed our site. But, how can we re-access the same app once we closed it? Let’s look into that now. Go to global Search Bar in your Android mobile and type your app name (Ex: Masoom).

Step 4: Search Bar
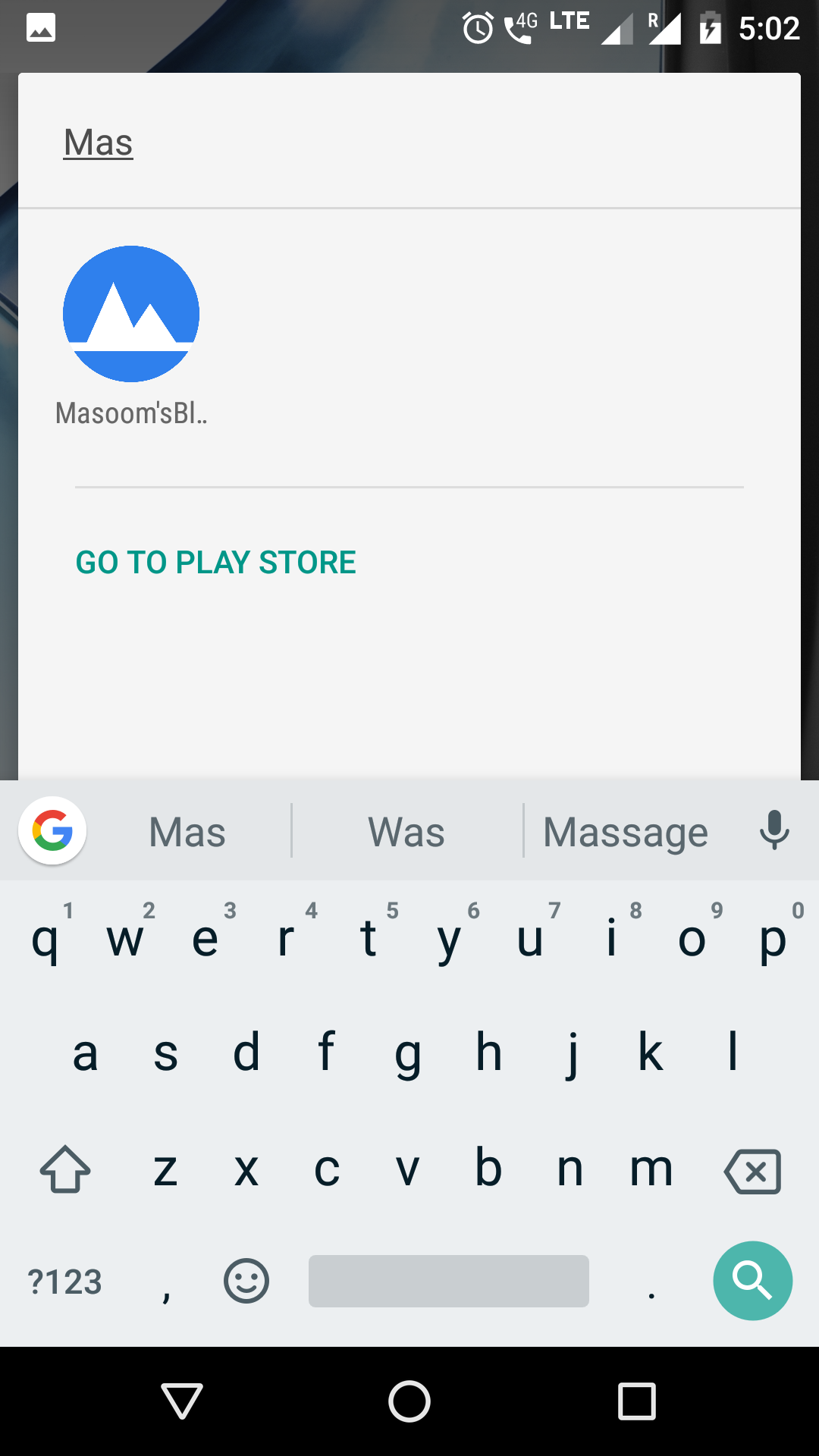
You will see your app sitting next to other android applications, just like their neighbor. That’s it, click on the icon to access.

Step 5: Search for your Application
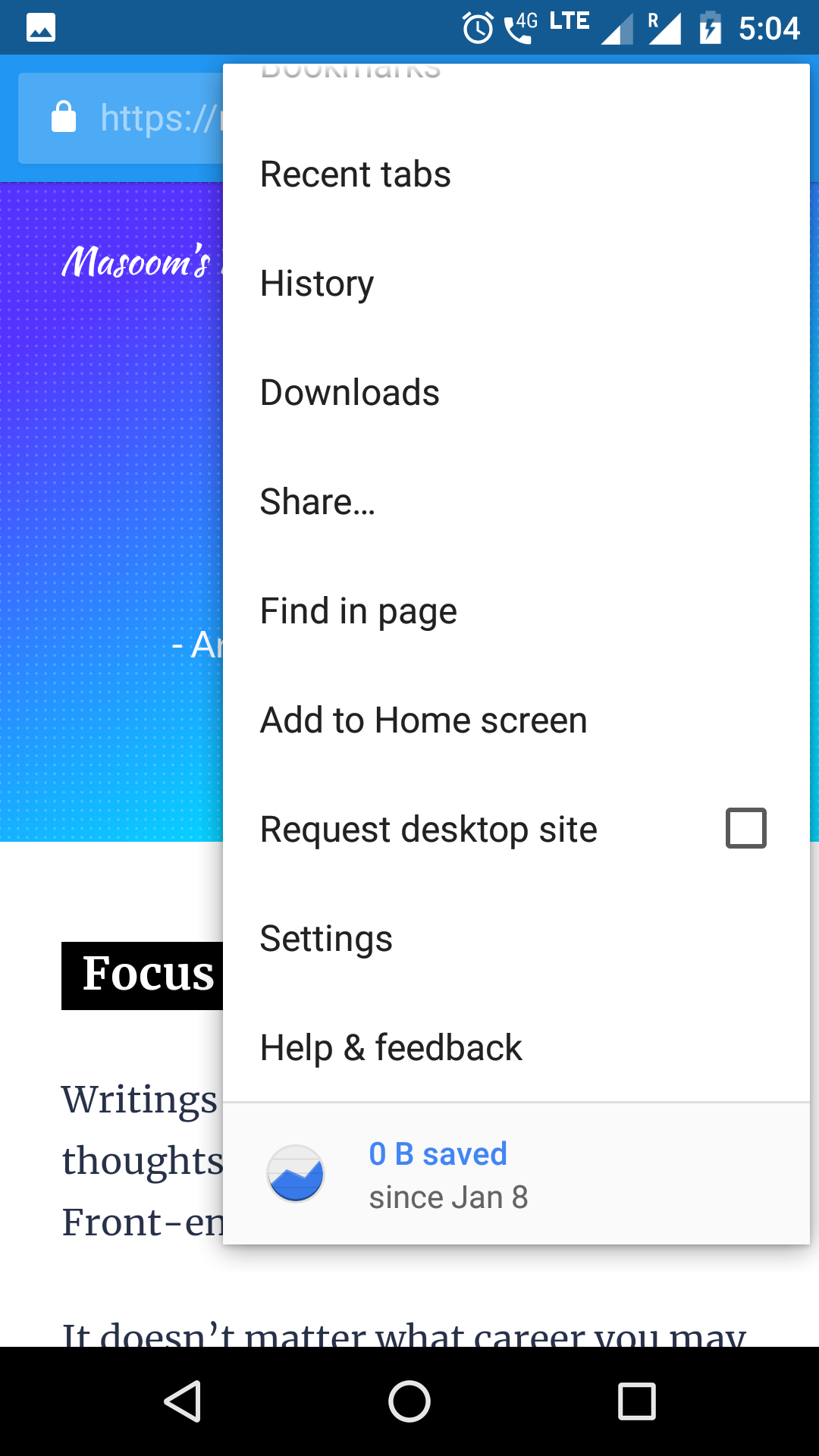
Well, well! Let’s learn one more way to add the icon to your app list. In the browser, click on Settings Icon -> then on Add to Home Screen button and follow the same process and it will be added to your app list.

Step 6: Click on Add to Home Screen
Add in iOS Device
Now let’s do that same in the most popular (and expensive😒) mobile device called iPhone. Open your website in your browser. Like in Andriod, you will not see any notification asking you to add your site. We have a different process altogether in iOS devices and PWA supported from the Version 11.3.
Supported from Version 11.3
Note: Support varies from the feature you want to use. For example, Service Worker’s platform support will be different from Push Notifications.
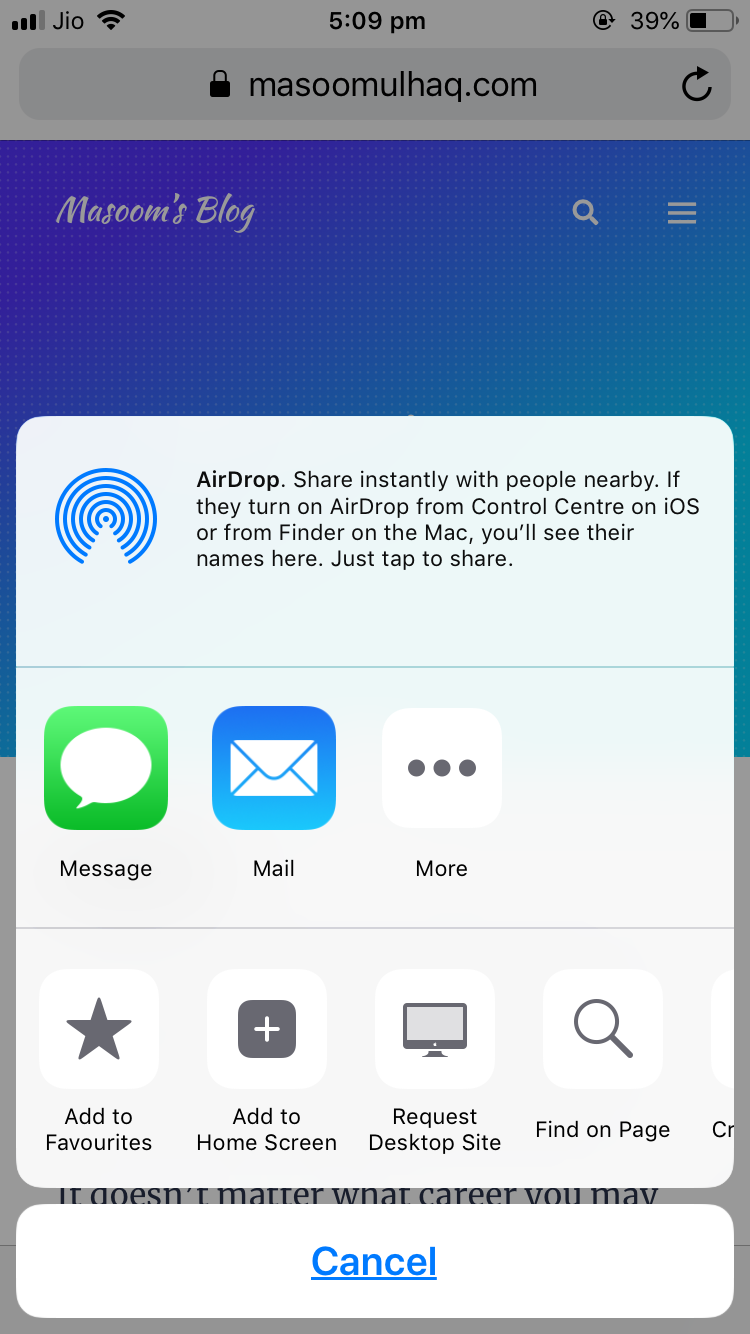
Once your website is loaded, you need to click on Share icon which is in the center, the will open up a popup with different sharable options.

Step 1: Click on Share Icon
In the last row, you will see Add to Home Screen button. That’s the button you need to click. But you already know that. Right?

Step 2: Click on Add to Home Screen Icon
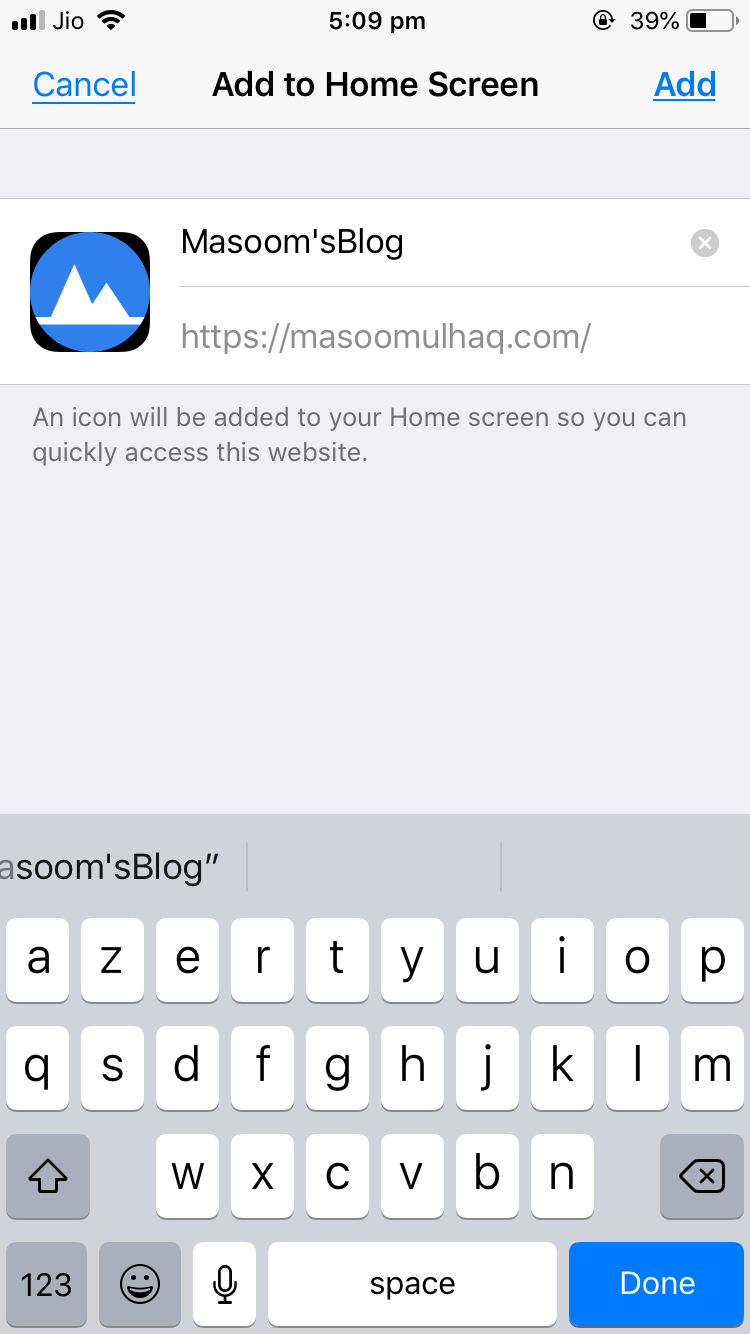
This will open up a form with pre-filled options, edit them if you want to and click on Add button. That’s it! It’s done.

Step 3: Edit & Click on Add Icon
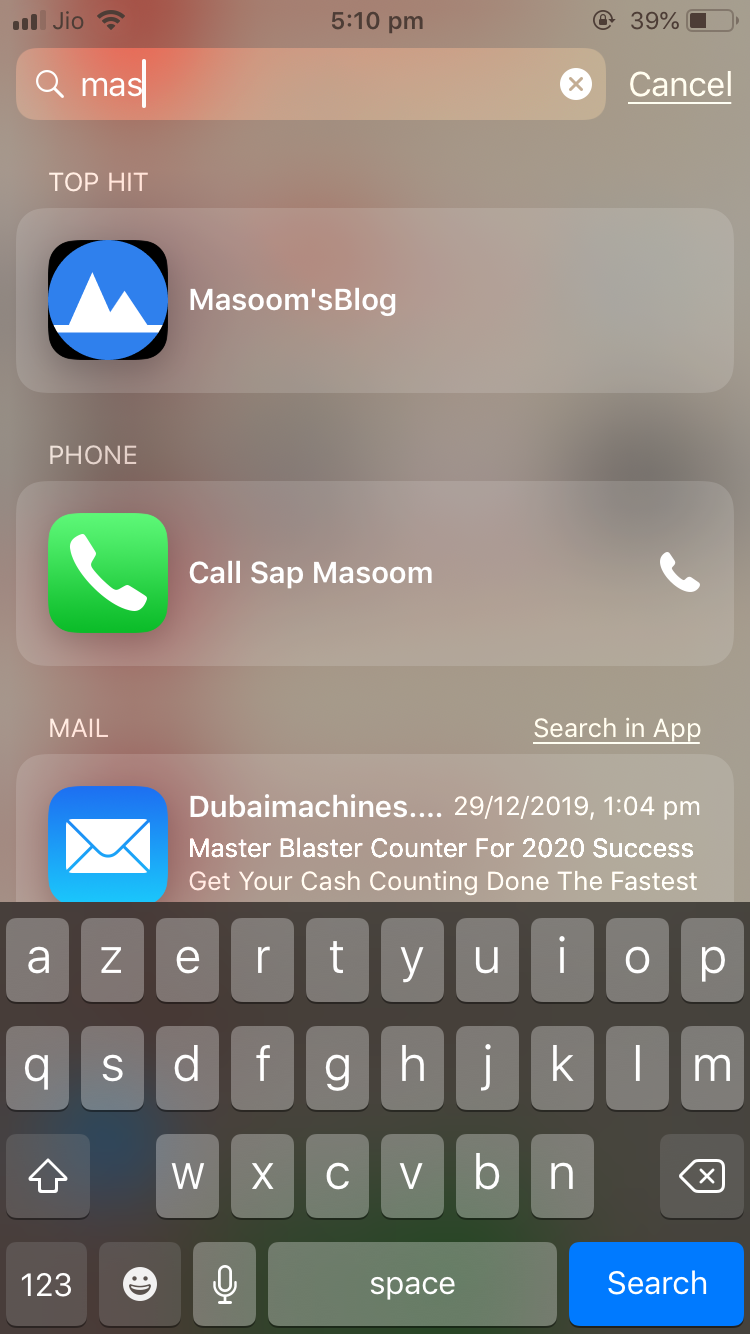
Now let’s see how to and where to find the added site. Navigate to Search Bar and search for added app’s name. You should see your app in the suggestion below.

Step 4: Search for the app name
Found it? Just click on it and your Progressive Web Application(PWA) is ready to access outside the browser.

Step 5: Final Look
References
Conclusion
PWA will enhance the experience of your website and give a native-app feel as well. I hope you like this article. Please let me know in the comment box if you are interested in PWA.
