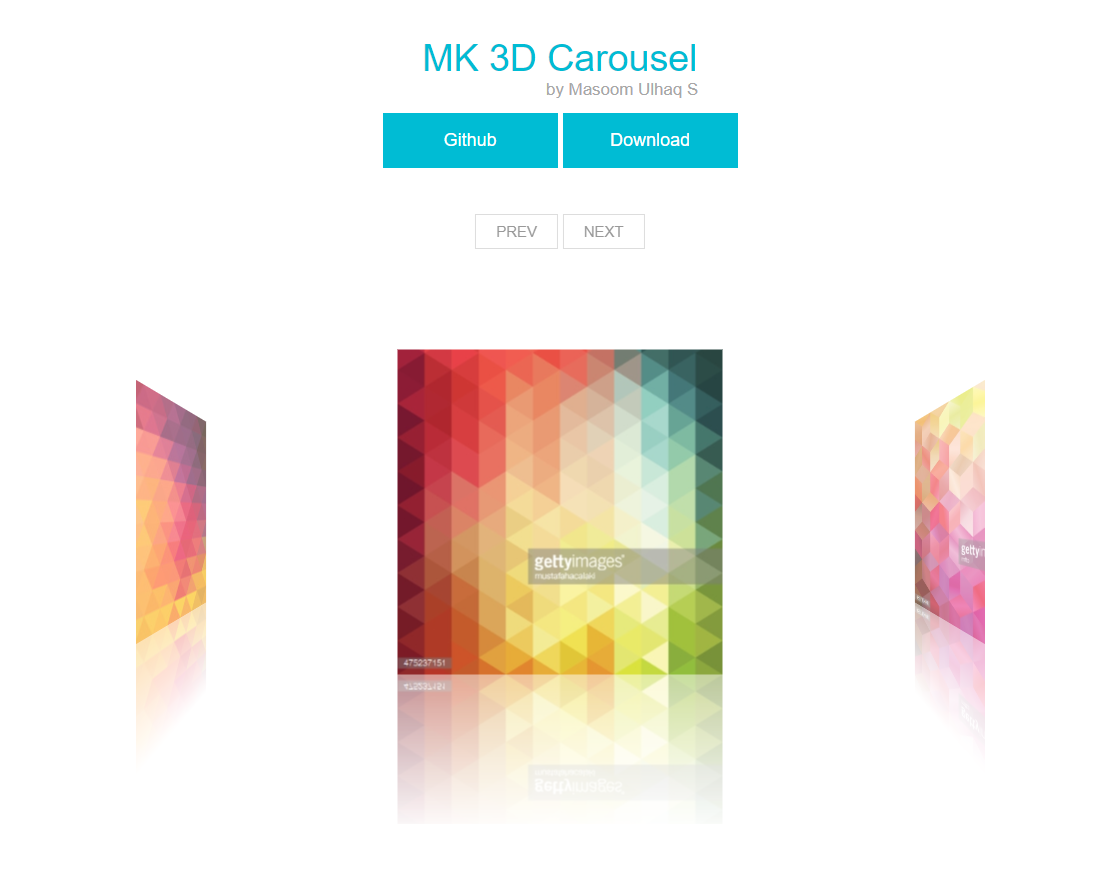
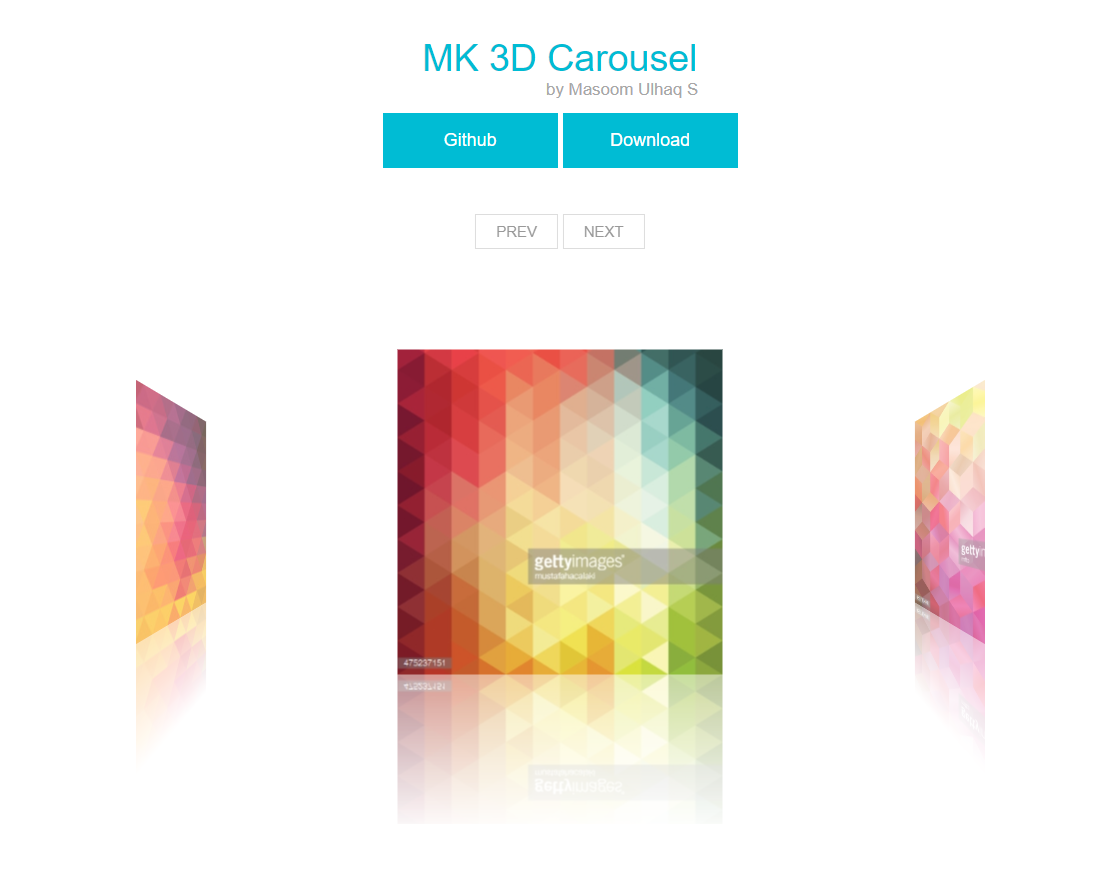
A Simple 3D & Responsive Image Carousel

Easy navigation to:
Intro
MK 3D Carousel is a simple & a responsive 3D Image Carousel plugin created using JQUERY & CSS3.
Dependencies
- jQuery
- CSS 3
Installation
Install jQuery
| |
Install mk-3dcarousel
| |
or download it from here. Post-installation, include CSS & JS files to your page.
HTML Usage
| |
Add mk-carousel class to the wrapper element and list the images you want in the carousel as defined in the above fashion.
JavaScript Usage
| |
Have a look here for options to customize your carousel.
Demo

Click here for demo.
Support
- IE 10+
- Firefox 10+
- Google Chrome 12+
- Safari 9+
- Android Browser 3+
